
Benvenuti nella sezione di impostazioni generica di EasyAppear. Qui potrai attivare molte impostazioni interessanti della tua App, funzionali e grafiche.
Le sezioni che ci verranno proposte sono le seguenti:

- Generale: Impostazioni che riguardano l’ecommerce, registrazioni e altro
- Tema: Impostazioni in merito ai colori e loghi dell’app
- Termini e Condizioni: Qui saranno scritti i Termini policy che i clienti accettano in fase di registrazione
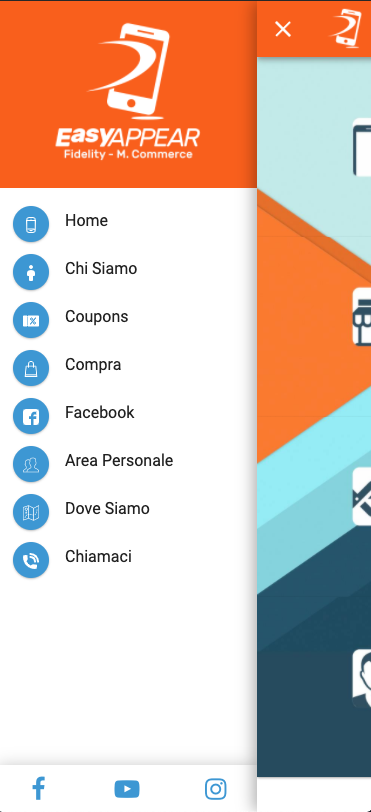
- Canali Social: insrendo i link dei social (o del sito WordPress) compariranno tutti i social nel menù laterale in basso della vostra App, fatta esclusione per wordpress, questo link servirà al Widget WordPress.
- Posta: Qui dovremmo obbligatoriamente impostare i parametri SMTP di una casella di posta, senza questo setting i clienti non riusciranno a registrarsi con l’attivazione Mail e non riusciranno ad arrivare le copie degli ordini nelle e-mail
- Mobyt: integrata con il sistema Mobyt EasyAppear oltre che l’attivazione tramite mail del cliente, prevede l’attivazione tramite SMS
- Liste di Attesa: Quest’area specifica è spiegata nella sezione EasyList Booking
GENERALE

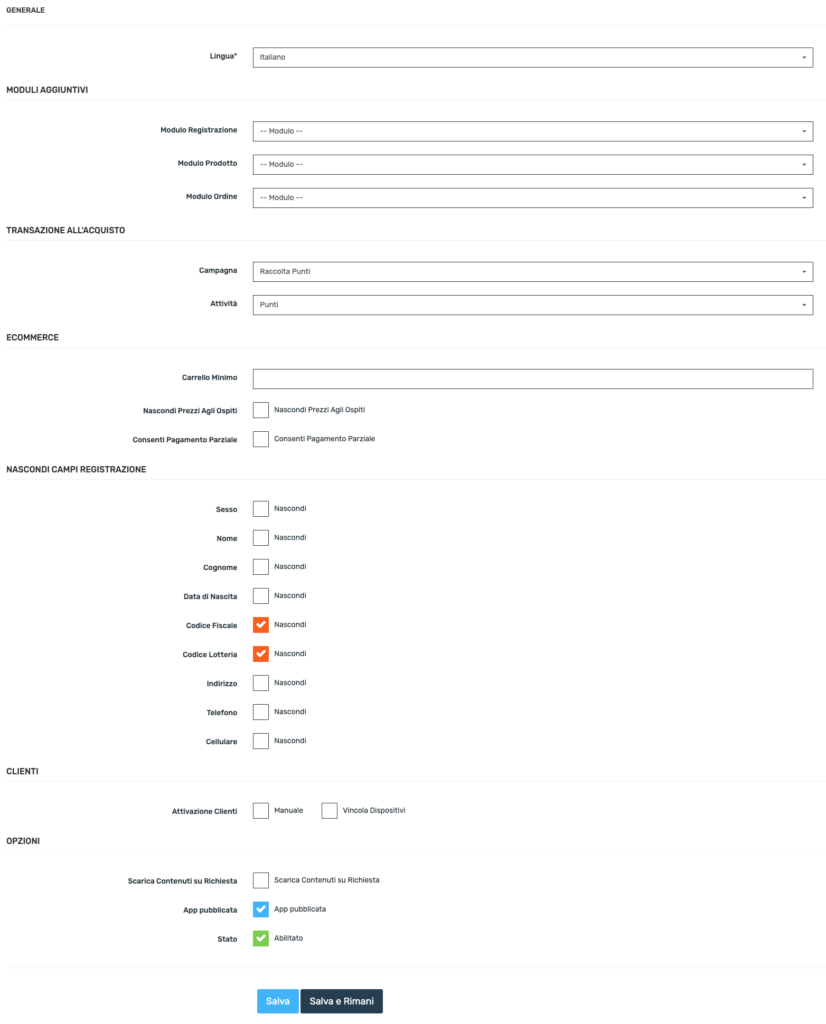
In generale potremmo impostare:
- La Lingua della nostra App (l’app consente una sola lingua alla volta, non lo switch simultaneo tra più lingue)
- Modulo di registrazione: Potremmo andare a collegare al Widget Registrati, un modulo aggiuntivo che avremmo creato nella sezione preposta
- Modulo Prodotto: Inserire un modulo personalizzato da compilare per i nostri prodotti, in modo da inserire le informazioni più comodamente
- Modulo Ordine: Inserire un modulo personalizzato che il cliente compila prima di fare l’ordine
- Transazione all’acquisto: qui definiremo per quale campagna e quale attività, al completamento di un ordine e-commerce al cliente verrà caricato il saldo sulla virtual-card
- Carrello Minimo: Definiamo un minimo di carrello per cui i clienti possono ordinare, sotto quella cifra l’ordine sarà bloccato
- Nascondi i Prezzi agli ospiti: Consente di non mostrare i prezzi dei nostri prodotti alle persone che non hanno effettuato l’accesso
- Consenti Pagamenti parziali: permette al cliente di pagare con più campagne fidelity separatamente
- Nascondi campi di registrazione: qui andremo a spuntare, ove necessario, i campi che non vogliamo siano presenti nel widget registrati.
- Attivazione clienti: possiamo stabilire se i clienti vengono attivati manualmente dopo la loro registrazione, o si possono attivare tramite mail in autonomia (se attiveremo il Mobyt il servizio utilizzato sarà SMS automatico)
TEMA

La sezione Tema è l’ultima area che comporrà la grafica della nostra App, unita al sapiente utilizzo della Home e delle Fotogallery.

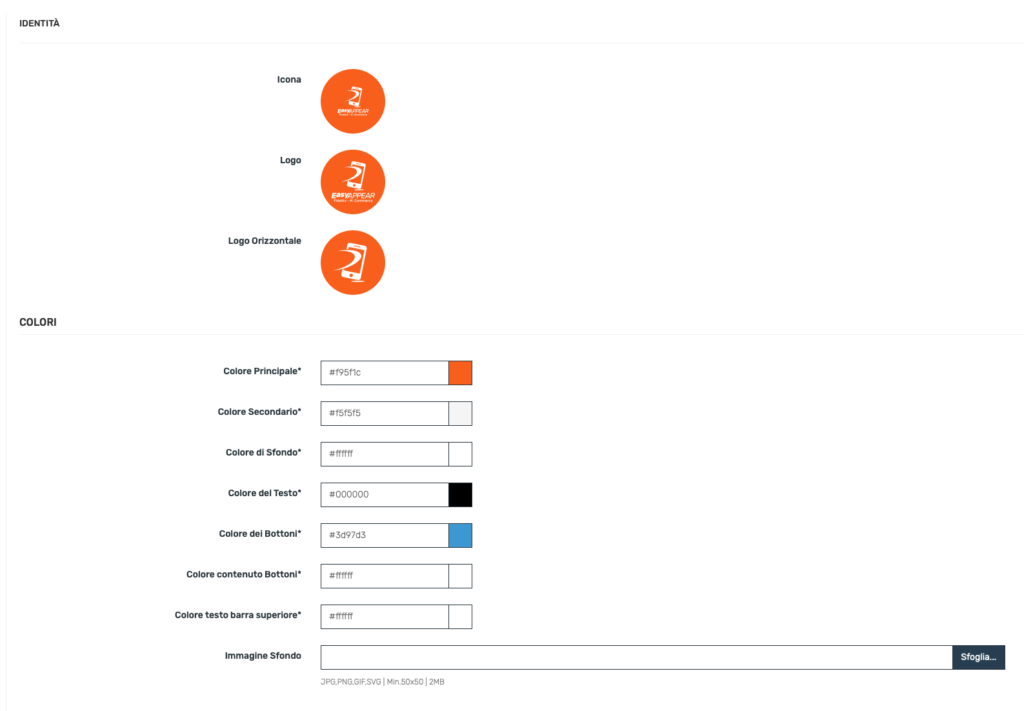
ICONA
Il primo file “Icona” serve a dare agli operatori che pubblicheranno l’app su Android ed iOS il file necessario per l’icona che avrà l’app. Consigliamo il formato 512×512 png con trasparenza.

LOGO
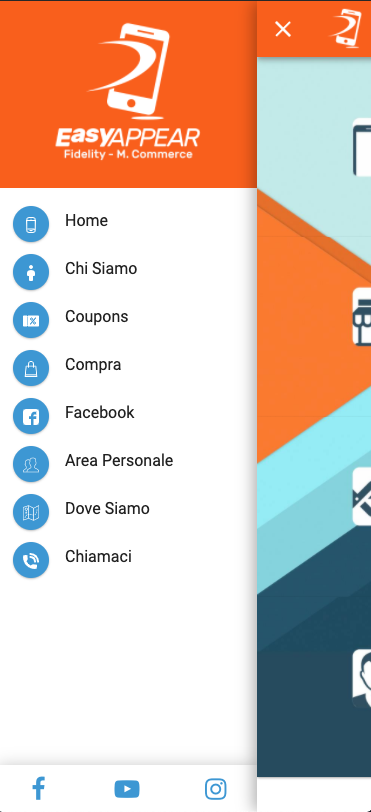
Il secondo file viene inserito nella parte superiore del menù laterale della vostra App. (dimensioni consigliate 300x300px di formato png con trasparenza)

Logo Orizzontale
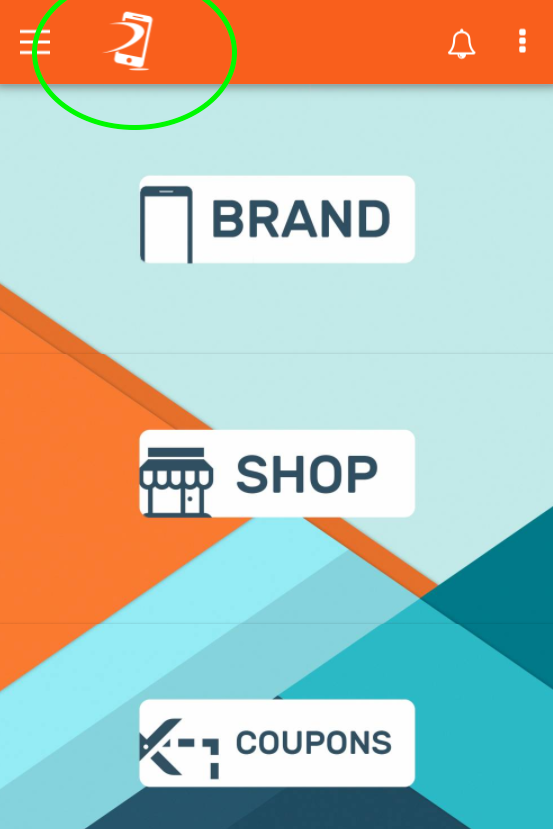
Il terzo file invece, viene utilizzato sulla barra principale e si consiglia di utilizzare sempre un file png si rapporto 1:4 esteso in larghezza.

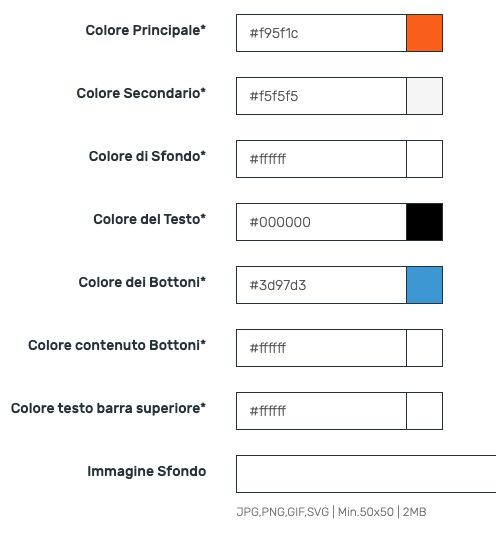
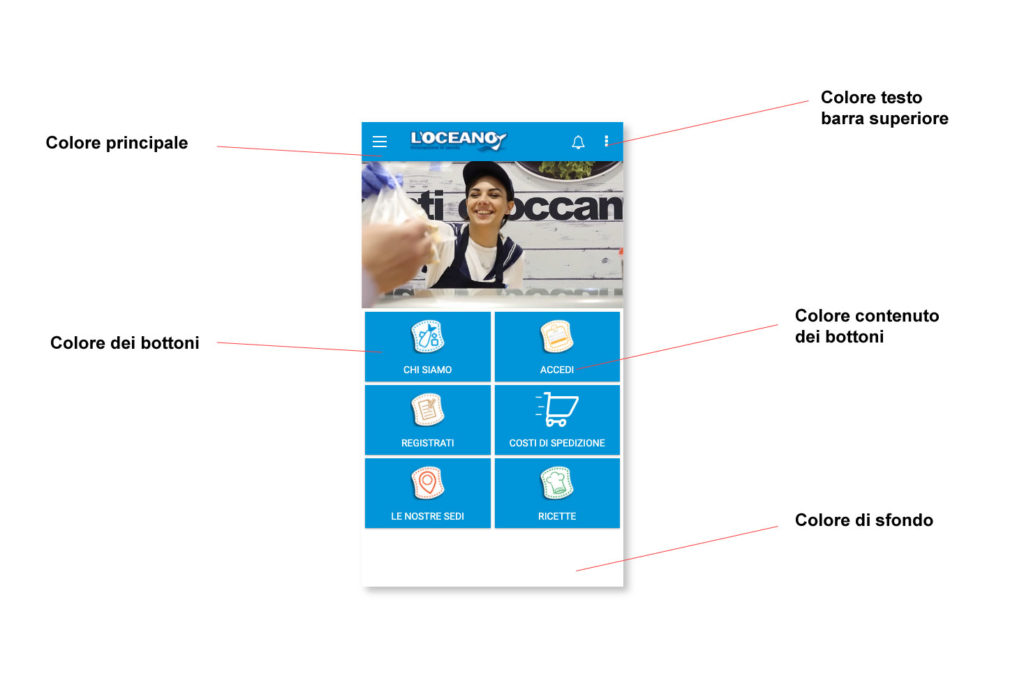
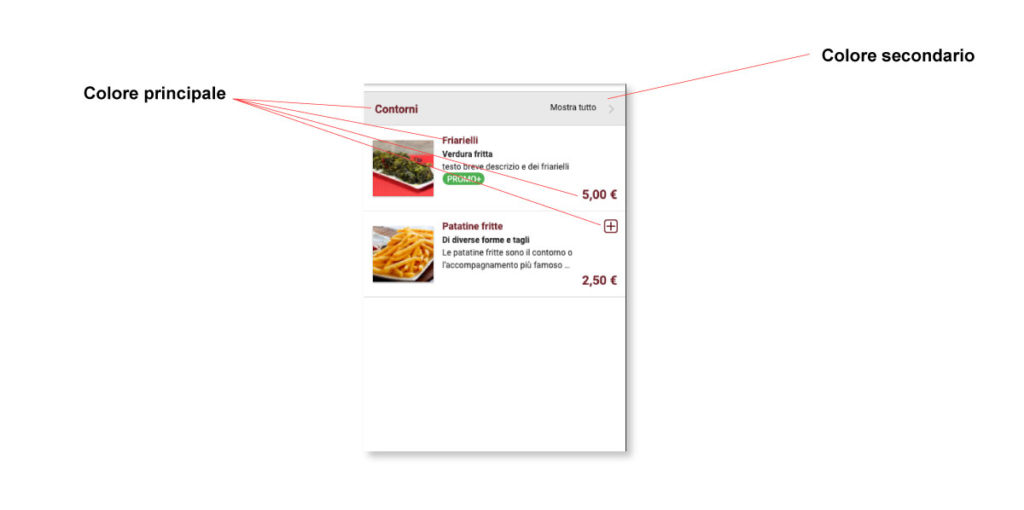
Schema Colori
I colori della sezione Tema, pilotano diversi contenuti della tua APP
ATTENZIONE: Non utilizzare come colore bianco (o tendente al bianco) nel colore principale o nel colore dei bottoni. Questi due colori spesso fanno da sfondo ad altri contenuti (come colori di alcuni testi) che, appoggiando sul bianco, diventerebbero invisibili.



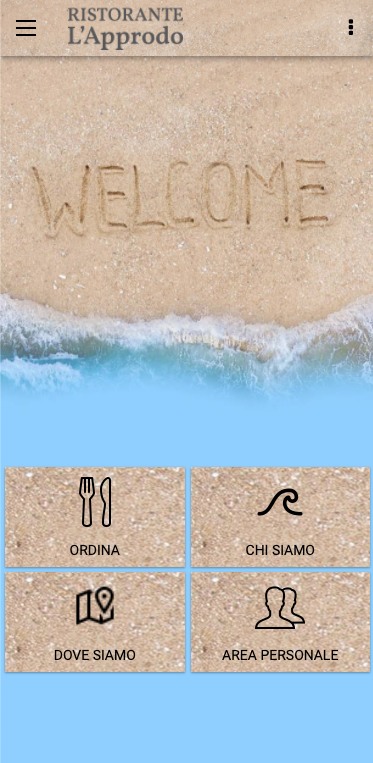
NOTA: L’immagine di sfondo sovrascrive interamente il Colore principale ed il Colore dei bottoni
NOTA: Le icone non vengono gestite da questa sezione, essendo personalizzate per ogni Pagina
Es. App con immagine di Sfondo

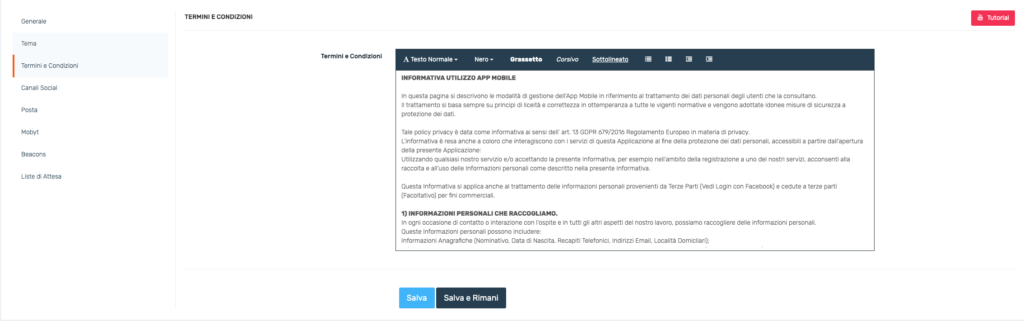
TERMINI E CONDIZIONI
In Termini e Condizioni potrete inserire tutto il vostro documento legale, che il cliente approverà in fase di registrazione, e ogni qualvolta invierà un modulo

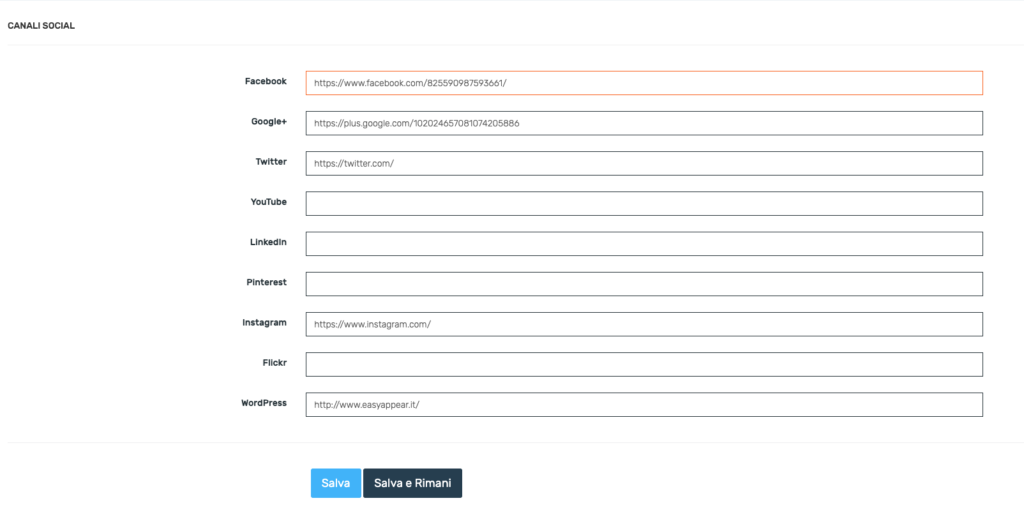
CANALI SOCIAL
Nella sezione Canali Social, potrete inserire gli url dei vostri social network e del vostro sito in WordPress, i link faranno comparire nel menù dell’app, in basso, le rispettive icone.


L’URL di WordPress (solo se il vostro sito è in wordpress) verrà utilizzato con il widget WordPress.
ATTENZIONE: L’url per Facebook funzionerà solamente se è una Pagina e l’url è in formato ID e non Friendly
Esempio di URL sbagliato
https://www.facebook.com/EasyAppearEsempio di URL giusto
https://www.facebook.com/825590987593661Potete trovare l’id della pagina con l’ausilio di siti come RandomTools
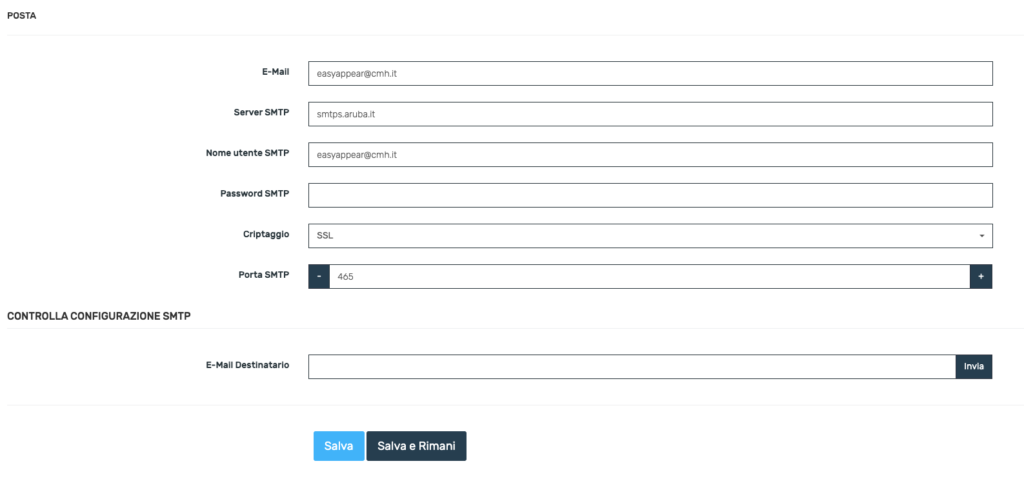
POSTA
Nella Posta DOVRETE impostare i parametri SMTP della vostra App
L’App utilizza la Casella di posta per inviare le notifiche tramite e-mail degli ordini, e permette la registrazione automatica dei clienti (che si auto-confermano mediante mail)

Potete trovare i parametri direttamente nella vostra casella di posta. Ecco i più frequenti:
ARUBA:
- Email: la vostra email
- Server SMTP: smtps.aruba.it
- Nome Utente SMTP: la vostra email
- Password SMTP: la vostra password mail
- Criptaggio: SSL
- Porta SMTP: 465
LIBERO:
- Email: la vostra email
- Server SMTP: smtp.libero.it
- Nome Utente SMTP: la vostra email
- Password SMTP: la vostra password mail
- Criptaggio: SSL
- Porta SMTP: 465
VIRGILIO
- Email: la vostra email
- Server SMTP: smtp.virgilio.it
- Nome Utente SMTP: la vostra email
- Password SMTP: la vostra password mail
- Criptaggio: SSL
- Porta SMTP: 465
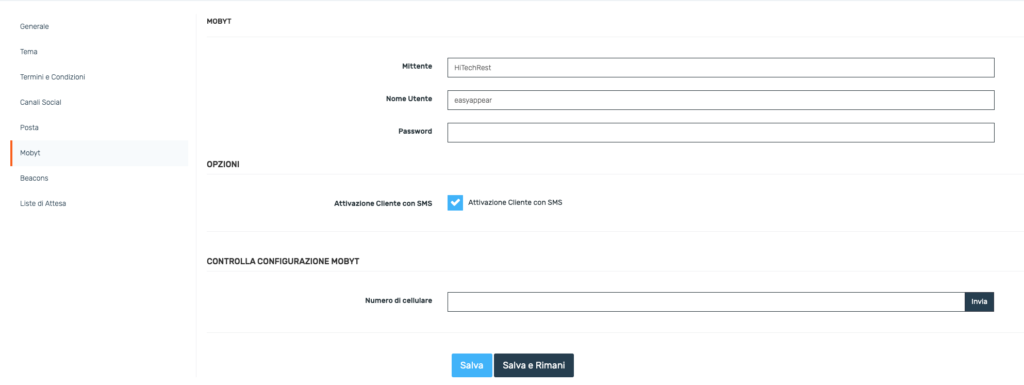
SMS
Non vuoi far attivare i clienti con la Mail? Vuoi avere conferma dei loro numeri di telefono? Utilizza il sistema SMS!

Iscrivendoti a Mobyt, Skebby o Total Connect e acquistando uno dei loro pacchetti SMS potrai integrare il servizio in EasyAppear solamente con le tue credenziali, configurandolo come segue:

Inserite il campo Mittente (l’sms al cliente arriverà sotto questo nome) consiglio di utilizzare un mittente numerico (essendo che i mittenti alfabetici potrebbero essere bloccati per spamm)
Poi dopo aver inserito le nostre credenziali, abilitiamo “Attiva clienti con SMS”
I clienti dopo la registrazione, riceveranno un SMS con un codice che inseriranno al primo accesso
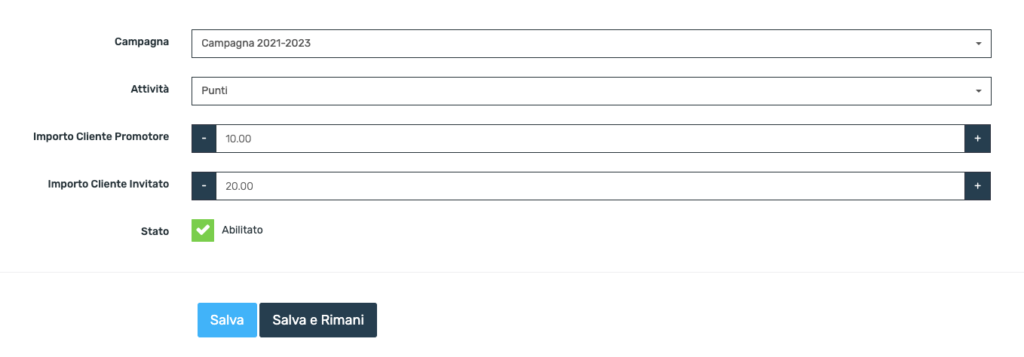
PORTA UN AMICO
Eh si, se la tua app è di tipo Fidelity, ed hai creato una pagina con i seguenti widget:”Fidelity Plus” e “Porta un amico” i tuoi clienti potranno invitare persone a scaricare la tua app, ottenere punti dopo averlo fatto e i nuovi utenti registrati grazie a loro avranno dei punti gratuiti di partenza!

In questa sezione dovremmo solamente selezionare la nostra Campagna punti, scegliere l’attività da “Regalare” al cliente registrato e da “Caricare” al cliente che sta invitando e scegliere i rispettivi importi, abilitando la funzione.
Se non ricordi come si impostano le campagne ed il nostro sistema fidelity, dai un’occhiata al nostro tutorial e alla Wiki!
ATTENZIONE: Sulle app pubblicate prima del 08/04/2021 la funzione “porta un amico” non è disponibile, per attivare la funzione su queste app è necessario un aggiornamento da parte del nostro team