
Sei pronto per Chattare con la tua App? Benissimo! Allora integriamo subito Tawk.To con questa piccola procedura!
FASE 1 – ACCOUNT
Per integrare la chat, avrai bisogno di un account Tawk.To gratuito, quindi iscriviti, e recupera il tuo codice come nel video
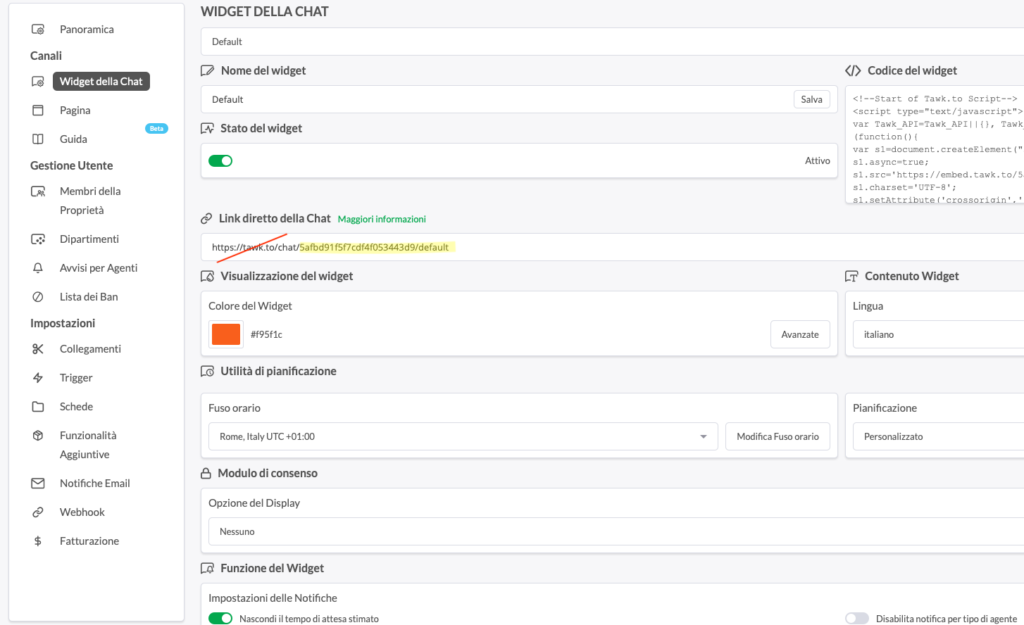
Dovrete quindi recuperare nella voce “Widget della Chat/Link diretto della Chat” tutta la stringa presente dopo “https://tawk.to/chat/” e potrete passare alla creazione della Pagina nell’App

FASE 2 – INSERIMENTO IN PAGINA
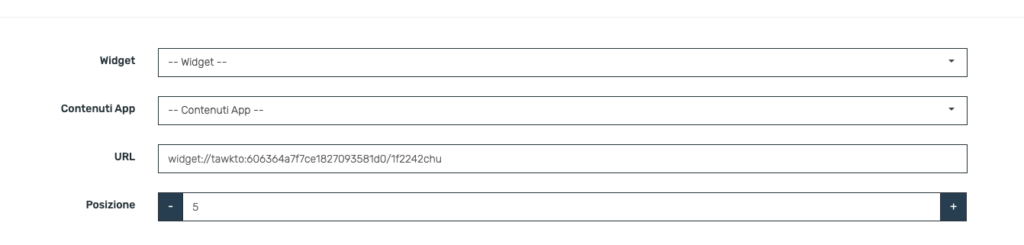
Creiamo una Pagina in App e nella sezione Opzione inseriamo nella voce “URL” questa stringa:
widget://tawkto: la parte dell'url recuperata nella sezione precedenteIl risultato dovrà essere simile al seguente

NOTA: Lasciare il campo widget e contenuti App vuoti
Fatto! Adesso potrete chattare con i vostri clienti, ricordatevi di avere il pannello Tawk.To aperto per ricevere i messaggi, o aver scaricato la loro App Mobile per le notifiche!