
La sezione Moduli presente in Configura ci permetterà di creare Form che il cliente compilerà per inviarli a noi nella sezione Posta (e in copia nella mail)
I Moduli una volta creati saranno disponibili per essere inseriti in una Pagina nella sezione dei Widget, o inseriti come campi di registrazione aggiuntivi tramite la sezione Configura – Impostazioni

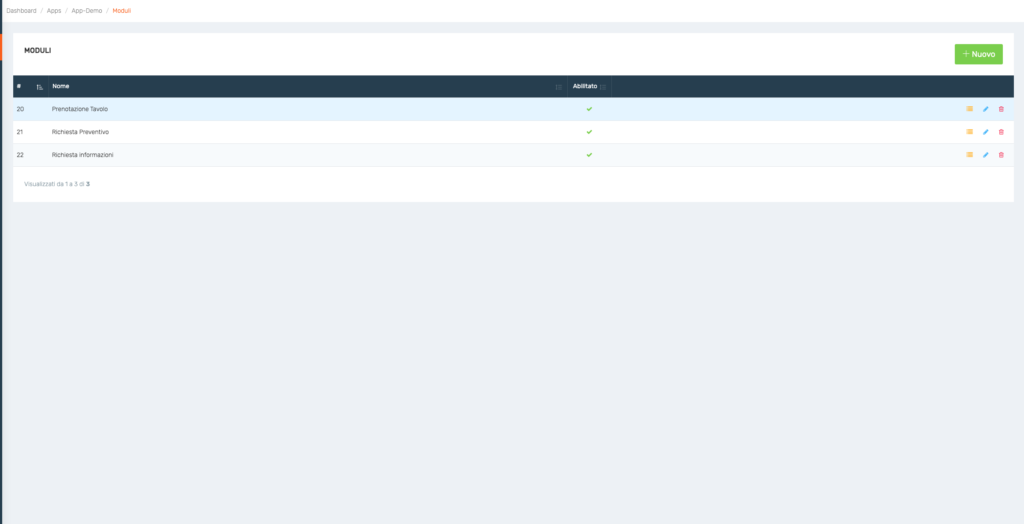
Appena entrati in Moduli, ci verrà mostrata la Lista di tutti i moduli creati in App. Clicchiamo su Nuovo per crearne uno.
FASE 1: CREAZIONE DEL MODULO
ESEMPIO: Vogliamo creare un modulo in App per ricevere una richiesta d’assistenza con informazioni e foto.

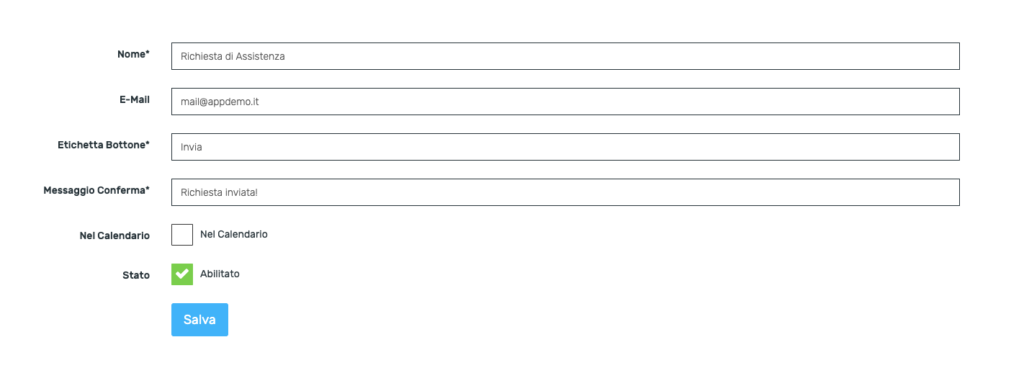
La prima creazione prevede l’inserimento di questi Campi:
- Nome: il nome identificativo del modulo (in questo esempio, Richiesta di Assistenza)
- Email: la mail che riceverà i moduli in copia
- Etichetta bottone: L’etichetta del tasto di invio alla fine del modulo
- Messaggio Conferma: il messaggio d’alert che comparirà al cliente una volta inviato il modulo
- Nel Calendario: Questa spunta serve se vogliamo utilizzare questo modulo per la funzione Calendario in strumenti. In questo caso non la abiliteremo
- Abilitiamo e salviamo.
FASE 2: INSERIMENTO DEI CAMPI NEL MODULO
Dopo aver creato il nostro modulo, clicchiamo l’icona gialla per entrarvi e inserire i campi di nostro interesse.
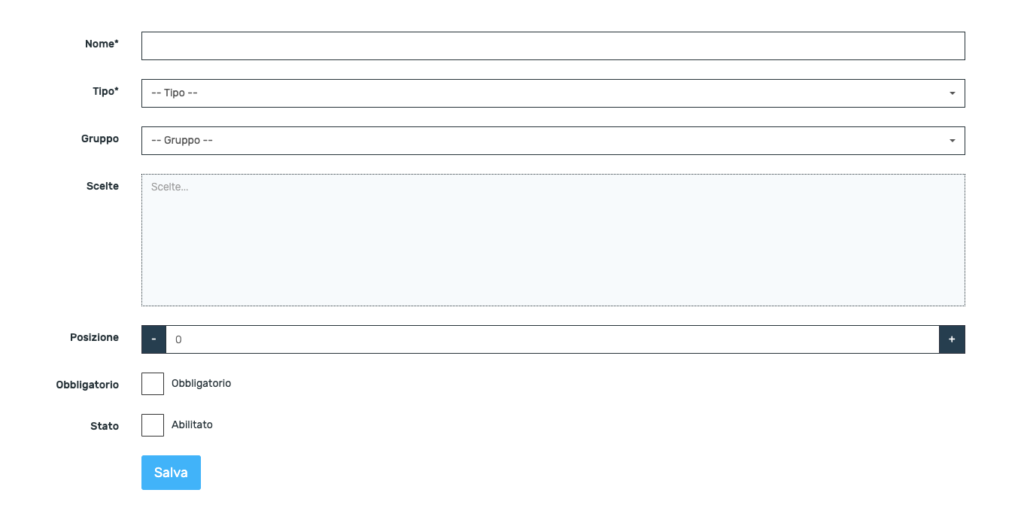
Potremmo aggiungere, una volta nel modulo, cliccando su Nuovo tutti i campi di nostro interesse.

- Nome: il nome del campo (nome, cognome, numero di telefono, email ece…)
- Tipo: Stabiliamo questo campo che tipo è (es. per il telefono il campo sarà di tipo numero)
- Gruppo: (stabiliamo se questo campo è agganciato ad un gruppo di campi maggiore)
- Scelte: se il tipo di campo è una lista di scelte (singole o multiple) indichiamo qui le nostre scelte andando a capo ad ogni scelta
- Posizione: il posizionamento del campo rispetto ad altri, indicando con un numero
- Obbligatorio: se questo campo è obbligatoriamente richiesto da compilare o meno
- Abilitiamo e salviamo.
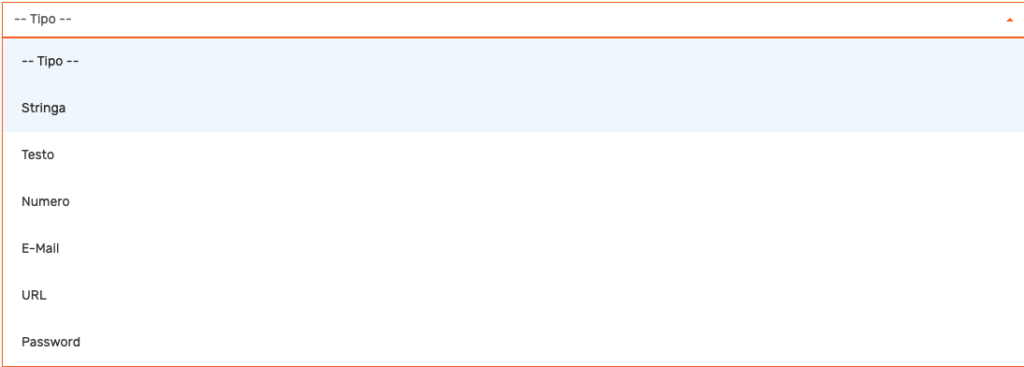
DESCRIZIONE DEI TIPI DI CAMPI

- Stringa: campo di tipo stringa alfa-numerica limitata (consigliamo sempre di usare testo
- Testo: campo di tipo alfa-numerico senza limitazioni (utile per i messaggi)
- Numero: campo che riconosce solo numeri
- E-Mail: questo campo riconosce solo il formato mail (es. mail@app.it)
- Url: questo campo riconosce solo url (http:// o https://)
- Password: ogni dato inserito sarà coperto da simboli password *****
- Data: farà comparire il selettore calendarizzato per data
- Data e ora: proporrà oltre l’inserimento della data, anche un orario
- Selezione multipla: mostrerà tutti i campi scritti nella sezione “scelte” con la possibilità di sceglierne più di uno.
- Casella: mostrerà una singola casella di spunta
- Selezione Singola: mostrerà tutti i campi scritti nella sezione “scelte” con la possibilità di sceglierne uno.
- File: Farà comparire 2 pulsanti per scattare una foto o selezionarla dallo smartphone
- Gruppo: stabilisce se questo campo contiene un gruppo di campi, proporrà un numero che mostrerà per N volte quei campi agganciati a gruppo
- Postazione: chiederà la scansione di una postazione
GRUPPI DI CAMPI
ESEMPIO: Vogliamo creare un modulo che una volta scelto il numero di Bimbi, proporrà di inserire nome e genere di ognuno per N volte
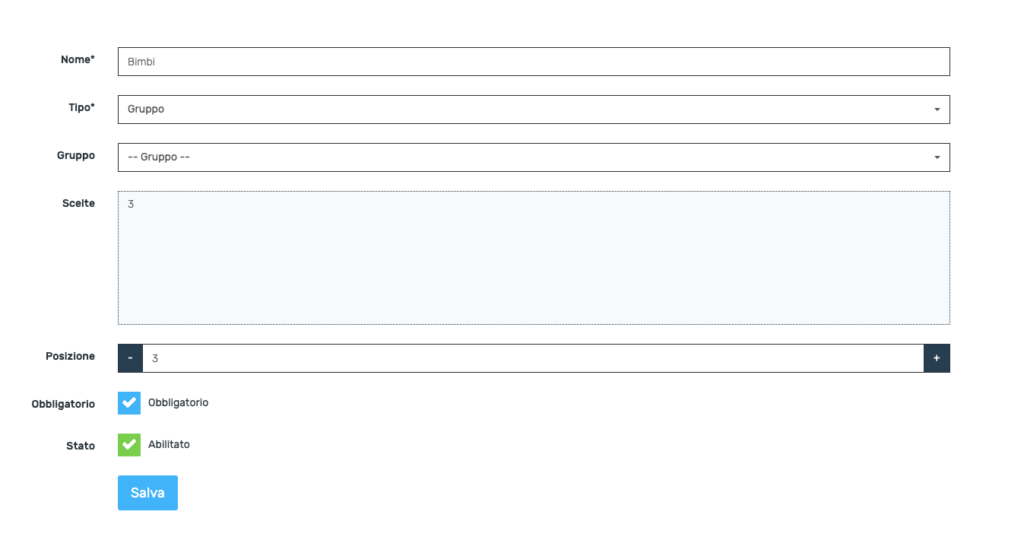
Creiamo il primo campo chiamato “Bimbi” così impostato

Le Scelte definiranno il numero massimo di figli indicabile (in questo caso 3)
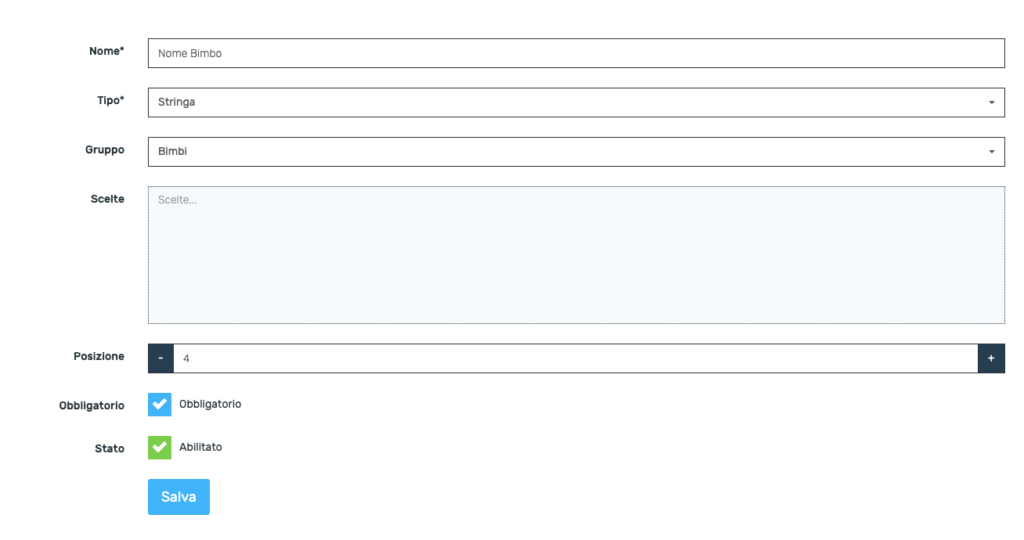
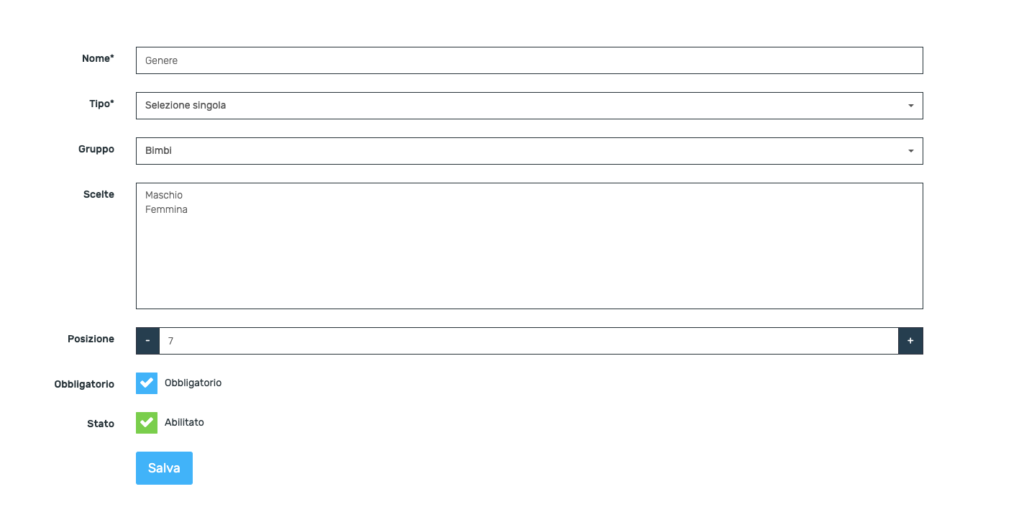
Ora andiamo a definire tutti i campi legati alla scelta. Scegliendo quindi 3 per esempio ci verranno proposti 3 volte i seguenti campi:


Ricordate di agganciare ogni campo al gruppo Bimbi precedentemente creato.